Django is a popular web framework for building web applications. It comes with a lot of built-in features that allow developers to create robust and scalable applications quickly. One of the features that Django provides is the ability to work with DataTables, which are interactive tables that allow users to sort, filter, and search through large amounts of data. In this blog post, we’ll explore how you can customize a Django frontend DataTable table using jQuery.

Before we get started, let’s first take a quick look at what DataTables are and why they are useful. DataTables are interactive tables that allow users to sort, filter, and search through large amounts of data quickly and easily. They are a great way to display data in a tabular format and provide users with a powerful tool to analyze and explore data.
Django provides support for DataTables through its built-in support for the jQuery DataTables plugin. The plugin is easy to use and provides a lot of customization options that allow you to tailor your DataTables to your specific needs. One of the ways to customize your DataTables is by using jQuery.
jQuery is a popular JavaScript library that makes it easy to manipulate HTML documents, handle events, and create animations. It is widely used in web development and is a great tool for customizing DataTables. In this blog post, we’ll explore how you can use jQuery to customize a Django frontend DataTable table.
Step 1: Setting up the DataTables Plugin
The first step in customizing a Django frontend DataTable table is to set up the DataTables plugin. The plugin is available as a jQuery plugin and can be easily installed using npm. Once you have installed the plugin, you can add it to your Django project by including the following code in your HTML file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script src="https://code.jquery.com/jquery-3.5.1.js"></script> <script src="https://cdn.datatables.net/1.13.1/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.2/js/dataTables.buttons.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.2/js/buttons.html5.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.2/js/buttons.print.min.js"></script> <link rel="stylesheet" href="https://cdn.datatables.net/1.13.1/css/jquery.dataTables.min.css"> <link rel="stylesheet" href="https://cdn.datatables.net/buttons/2.3.2/css/buttons.dataTables.min.css"> |
This code includes the jQuery DataTables plugin and the necessary CSS files.
Step 2: Creating the DataTable
Once you have set up the plugin, you can create a DataTable by adding the following code to your HTML file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 |
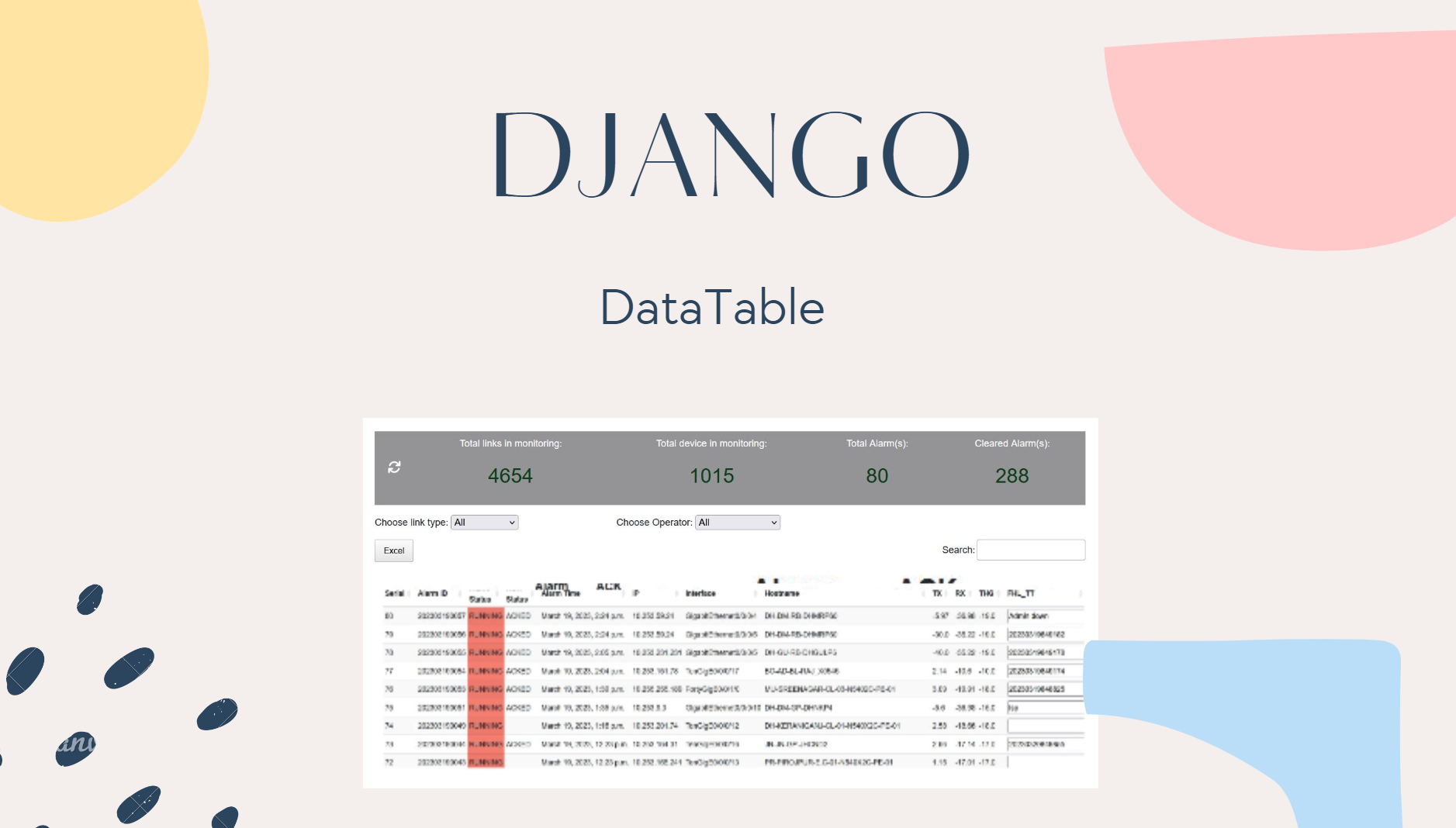
<body style="margin-top: 100px;"> <div class="container"> <div class="row"> <div class="col-1"></div> <div class="col-11"> <h1 style="font-size:30px; text-align:center;" >Optical Power Alarm Management(High Loss)</h1><br> <form method="post" enctype="multipart/form-data"> {% csrf_token %} <div class="form-row"> <div class="row"> <div class="col-md-4 mb-3"> <label for="links">Choose link type:</label> <select name="search-select" id="search-select"> <option value="">All</option> <option value="CORE-BKB">CORE-BKB</option> <option value="RAN-BKB">RAN-BKB</option> <option value="SERVICE">SERVICE</option> </select> </div> <div class="col-md-4 mb-3"> <label for="links">Choose Operator:</label> <select name="search-select-operator" id="search-select-operator"> <option value="">All</option> <option value="-BL-">Banglalink</option> <option value="-GP-">GrameenPhone</option> <option value="-TT-">Teletalk</option> <option value="-RB-">Robi</option> </select> </div> <div class="col-md-4 mb-3"></div> <div class="col-md-12 mb-3"> <table id="example" class="display compact" style="width:100%" > <thead> <tr> <th>Serial</th> <th>Alarm ID</th> <th>Alarm Status</th> <th>ACK Status</th> <th>Alarm Time</th> <th>IP</th> <th>Interface</th> <th>Hostname</th> <th>TX</th> <th>RX</th> <th>THG</th> <th>FHL_TT</th> <th>Remarks</th> <th>Action</th> <th>Action</th> <th>Description</th> </tr> </thead> {% for value in all_entries %} <tr> <td>{{ forloop.revcounter }}</td> <td>{{ value.alarm_id }}</td> {% if value.alarm_status == 'RUNNING' %} <td style = "background-color:salmon;">{{ value.alarm_status }}</td> {% else %} <td style = "background-color:rgb(33, 255, 13);">{{ value.alarm_status }}</td> {% endif %} <td>{{ value.ack_status }}</td> <td>{{ value.created_at }}</td> <td>{{ value.ip_address }}</td> <td>{{ value.interface }}</td> <td>{{ value.hostname }}</td> <td>{{ value.tx_power }}</td> <td>{{ value.rx_power }}</td> <td>{{ value.THG }}</td> <td><input type="text" name="fhl_TT_{{ value.alarm_id }}" value="{{ value.fhl_TT }}"></td> <td><input type="text" name="remarks_{{ value.alarm_id }}" value="{{ value.remarks }}"></td> <td><button name="action" value="ACK_{{ value.alarm_id }}">ACK</button></td> <td><button name="action" value="CLEARED_{{ value.alarm_id }}">Clear</button></td> <td>{{ value.interface_description }}</td> </tr> {% endfor %} </table> </div> </div> </div> <br> <br> <br> </form> <br> <br> <br> </div> </div> </div> </body> |
This code creates a basic DataTable with dropdown search items. The data for the DataTable is populated from backend database.
Step 3: Customizing the DataTable
Now that you have created a basic DataTable, you can customize it using jQuery. There are many customization options available in the jQuery DataTables plugin, but we’ll focus on a few of the most common ones.
Sorting
Sorting is a common feature in DataTables that allows users to sort data by one or more columns. You can enable sorting in your DataTable by adding the following code to your JavaScript file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> $(document).ready(function() { var table =$('#example').DataTable( { dom: 'Bfrtip', buttons: ['excel'], "lengthMenu": [ [100, 150, -1], [100, 150, "All"] ], order:[[2,"dsc"]] } ); // add search from dropdown $("#search-select") .change(function(){ var val = $('#search-select option:selected').val(); // console.log(val); table.search( val ).draw(); }); // add operator search from dropdown $("#search-select-operator") .change(function(){ var val = $('#search-select-operator option:selected').val(); table.columns(7).search( val ).draw(); }); } ); </script> |
This code sets the default sorting order for the DataTable to be decending by the second column.
Filtering
Filtering is another common feature in DataTables that allows users to filter data by one or more columns. In the above script dropdown options are added for filtering data based on dropdown values. The first one will filter data based on whole table data and the second one will work only on eight number column (index 7).










0 Comments